Um Statistiken über verschiedene WordPress-Websites zu erheben, nutze ich das datenschutzfreundliche Plugin „Koko Analytics“. Leider hat dieses Plugin, wie viele andere auch, keine Schnittstelle, um auf die Statistiken anderweitig zuzugreifen. Möchte man dies trotzdem, um sie zum Beispiel in einem SmartHome Dashboard auszugeben, muss man sich quasi selbst eine kleine Schnittstelle basteln, und die erwünschten Daten direkt aus der Koko-MySQL-Datenbank laden.
Hier mein PHP-Code für die beiden Standardwerte Visitors & Page-Views der letzten 28 Tage – mit Ausgabe als JSON.
<?php
mysqli_report(MYSQLI_REPORT_ERROR | MYSQLI_REPORT_STRICT);
define('DB_NAME', '____DB_NAME____');
define('DB_USER', '____DB_USER____');
define('DB_PASSWORD', '____DB_PASSWORD____');
define('DB_HOST', 'localhost');
$mysqli = new mysqli(DB_HOST,DB_USER,DB_PASSWORD,DB_NAME);
$return = $mysqli->query("SELECT sum(visitors),sum(pageviews) FROM (SELECT visitors,pageviews FROM ____DB_PREFIX_____koko_analytics_site_stats ORDER BY date DESC LIMIT 28) AS subquery;");
$row = $return->fetch_array(MYSQLI_ASSOC);
echo json_encode(array("visitors"=>$row["sum(visitors)"], "pageviews"=>$row["sum(pageviews)"]));
$return->close();
$mysqli->close();
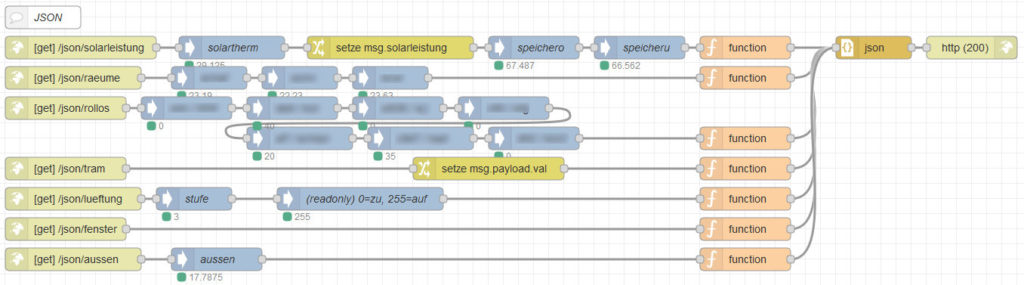
?>Das Skript muss dafür auf die Datenbank der WordPress-Instanz zugreifen können – klar. Seitens Node-RED ist es nur ein kleiner HTTP-Request. Eine Authentifizierung für den Zugriff lässt sich natürlich auch entsprechend ergänzen.