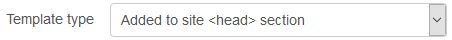
Das Design von NodeRed Dashboard braucht meiner Meinung nach noch ein wenig „Nachhilfe“. Hier die drei wichtigsten Styles meiner „Nachhilfe“, welche ich über ein ui_template Node in die <head> Section einfüge.


<style>
body {
font-size:0.8em;
background-color:#E6F7FF !important;
}
md-card {
border-bottom: 1px solid #F2F2F2;
}
.nr-dashboard-cardpanel > p {
margin-top: 3px !important;
margin-bottom: 3px !important;
min-height: 23px !important;
}
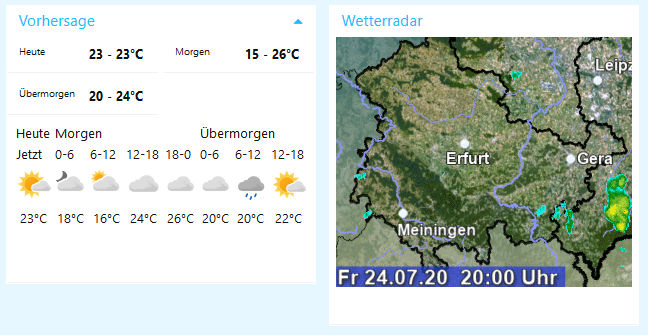
</style>Das Ergebnis: