Da ich mich sehr dumm angestellt habe und ewig brauchte, um mit Node-RED einen HTTP Request inkl. Daten zu versenden, dokumentiere ich hier – nur für mich (weil sich bestimmt niemand so umständlich anstellt) – die funktionierende Lösung.
Der simple Aufbau, ein Function-Node und ein HTTP-Request-Node:

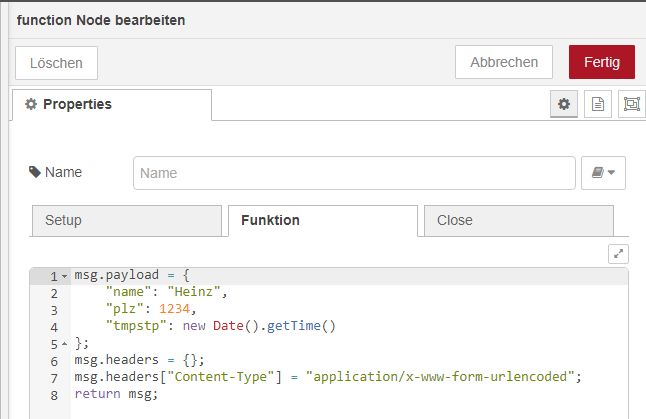
Im Function-Node werden die zu übermittelnden Daten in msg.payload als JSON geschrieben. Außerdem wird msg.headers["Content-Type"] = "application/x-www-form-urlencoded";
gesetzt.

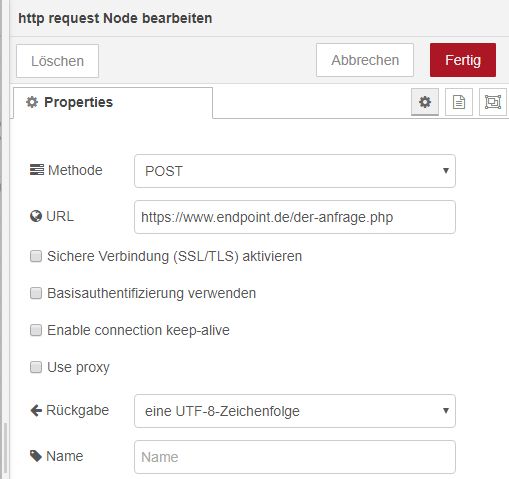
Der HTTP-Request ist dann kaum zu konfigurieren. Methode = POST eintragen, dann noch die URL und fertig.


ich verzweifle auch gerade daran.
ich möchte die Seite http://wbec.local/pv?pvWatt= einen PV Wert mitgeben, schaffe es aber nicht.
Selbst mit dieser Anleitung schaffe ich es nicht.
im Endeffekt soll zb. http://wbec.local/pv?pvWatt=1000 aufgerufen werden. Werte zwischen -10000 bis 10000 sollen es werden…
Hat jemand eine Idee?
So wie es aussieht, möchtest du einen GET-REQUEST senden.
Dazu musst du das http-request Node bei Methode auf „GET“ und bei Nutzdaten auf „Anfügen an query-string-Parameter“ auswählen. Dann sollte es gehen.
Die Nutzdaten kannst du zum Beispiel mit einem function-Node befüllen. In diesem Beispiel steckt die zu übermittelnde Zahl in msg.watt:
msg.url = "http://wbec.local/pv";msg.payload = {
"pvWatt": msg.watt
};
return msg;