Auch wenn ich das Node-RED Dashboard sehr mag, eines ging mir gehörig auf den Keks: die Performance. Ursache dafür waren bei mir (diesmal) die Diagramme (chart), die den Ladevorgang eines Tabs teils um 10 Sekunden verlängerten. Daher bin ich auf die Diagramme von Flot umgestiegen, welche als iframe (template Node) eingebunden werden und damit asynchron laden. Das Ergebnis: Der Seitenaufbau ist schnell, das Diagramm braucht halt vielleicht noch kurz …
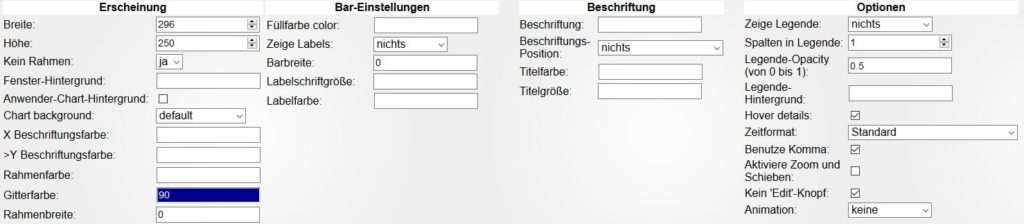
Um die Flot Diagramme an das Dashboard anzupassen nutze ich folgende Einstellungen:

Die Legende ist sicher je nach Anwendungsfall nötig oder nicht nötig. Auch die Höhe des Diagramms sollte je nach Art der Werte angepasst werden.
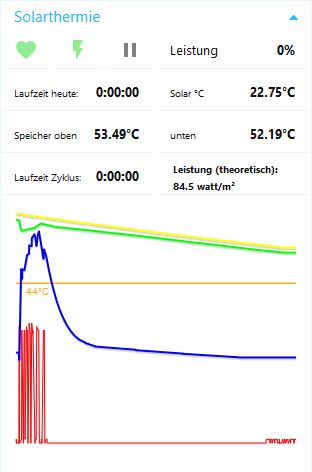
Das Ergebnis kann sich sehen lassen.
Die Nutzung von Flot hat noch weitere Vorteile:
- auch nach einem Neustart von Node-RED habe ich noch „volle“ Diagramme
- die Farben der Linien bleiben auch nach einem Neustart gleich
- es lassen sich einfach zusätzliche Linien/Marken in die Diagramme einzeichnen
- man kann die Kurven falls nötig leicht glätten