Dieser Artikel wird fortlaufend aktualisiert.
Seit Frühjahr 2019 bastle ich an meinem SmartHome herum – und zugegeben, es ist schon ganz schön angewachsen.

Stand: 28.08.2022
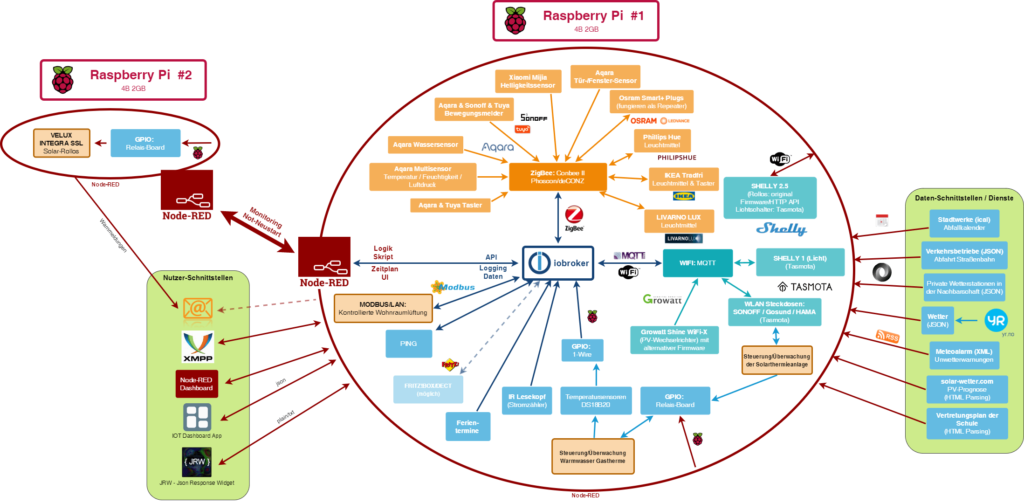
Basis sind zwei Raspberry Pi 4B 2GB mit Raspberry Pi OS 32-bit.
Auf dem primären Raspberry Pi läuft das SmartHome auf Basis von ioBroker. Ein sekundärer Raspberry Pi überwacht den primären Pi, ist Node-RED-Spielwiese für Dinge, die nichts mit dem SmartHome zu tun haben und sorgt im Heimnetz für weitere Funktionen wie Etherpad, Pi-hole, Netzwerkspeicher …
ioBroker ermöglicht es, den zersplitterten SmartHome Markt zusammenzuführen, indem alle Protokolle mittels verschiedener Adapter auf eine gemeinsame Objekt-Basis runtergebrochen werden. Als Logik-Instanz kommt Node-RED zum Einsatz, über welches ich auch weitere Schnittstellen realisiere.
Aus der Auswahl der Funklösungen habe ich mich für ZigBee entschieden. Preise und Verfügbarkeiten der Komponenten erschienen mir 2019 besser als bei Z-Wave. Auch wenn OSRAM/ledvance nicht mehr alleinig auf ZigBee setzt (hier kommt vermehrt Bluetooth zum Einsatz), ist die Auswahl der Komponenten sehr reichlich und die Auswahl der Hersteller wird immer größer. Hauptsächlich setze ich Zigbee-Geräte von Xiaomi Aqara, Philips Hue und IKEA ein, zunehmend auch Sonoff und Tuya. Der Raspberry Pi kommuniziert mittels des ZigBee Sticks von Dresden Elektronik Conbee II mit den Sensoren, Schaltern, Dosen und Birnen. Mit einer Batterielaufzeit von mind. zwei Jahren (auf dem Papier, real teils länger, teils kürzer), lassen sich drahtlose Sensoren ohne viel Wartungsaufwand betreiben. WLAN-Akku-Geräte können hier aktuell nicht mithalten.
Als Schaltaktoren setze ich vor allem WLAN-Relais ein – hauptsächlich Shellys von Allterco Robotics. Als Unterputzmodule konstruiert, passen sie mit etwas Gefrickel in eine normale (tiefe) Hohlwanddose. Der Clou daran: der Schalter bleibt intakt. Genauso wie man den Verbraucher ab sofort durch das SmartHome schalten kann, wird die Betätigung des Hardware-Schalters an der Wand an den ioBroker gemeldet und kann so auch zusätzliche Funktionen auslösen. Die meisten WLAN-Aktoren arbeiten mit der OpenSource Firmware Tasmota.
Weiterhin sind inzwischen auch WLAN-Zwischenstecker in nennenswerte Zahl vorhanden, vor allem von Sonoff und Gosund. Auch purzeln einige Osram Smart+ Plugs (Zigbee) herum.
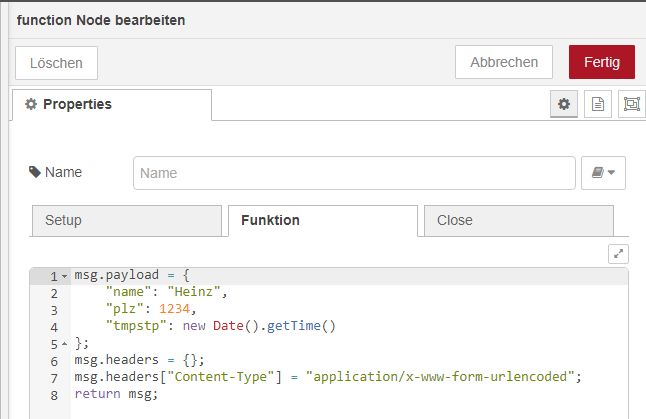
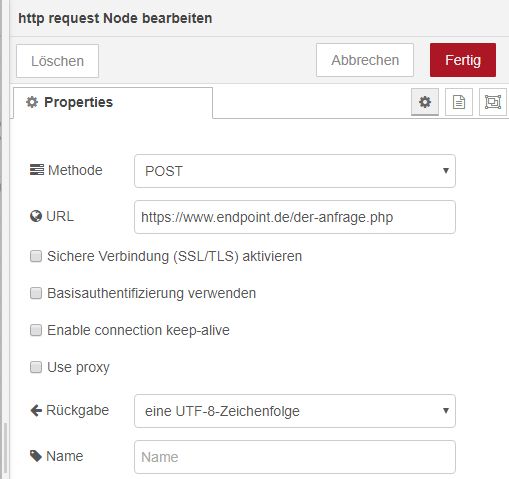
Die WLAN Komponenten kommunizieren über das Nachrichtenprotokoll MQTT mit dem ioBroker oder über die HTTP Schnittstelle direkt mit Node-RED. Über mein NodeRED Dashboad kann ich neue Firmware-Versionen von Shelly Firmware (Mongoose OS) und Tasmota ausrollen, sodass sich der Wartungsaufwand in Grenzen hält.
Neu/Ende Januar 2020
Ende Januar kam die Überwachung der Solaranlage und der Speichertemperaturen hinzu. Leider gab es hier seitens des Steuergeräts keinerlei Schnittstellen. Daher musste ich alle Werte selbst erheben: Temperaturen werden über 1-Wire-Temperatursensoren gemessen – die Laufzeit und Leistung der Solaranlage über eine WLAN-Steckdose (Gosund) mit Stromverbrauchsmesser erhoben.
Neu/Ende März 2020
In der Zwischenzeit habe ich weitere Wetterstationen aus der Nachbarschaft eingebunden. Neben Regenmenge, Windstärke und Windrichtung importiere ich Messungen bezüglich der Sonneneinstrahlung, den UV-Index und Feinstaubwerte.
Ende März nahmen die Probleme mit Zigbee überhand. Durch eine komplette Neuinstallation hoffe ich, die Probleme zu lösen. Ein Upgrade auf den Raspberry Pi 4 habe ich dabei direkt auch gemacht. Ein größeres Relais-Board ist eingetroffen, damit ich noch mehr Temperatursensoren manipulieren kann.
Neu/April 2020
Im April wurden ziemlich viele weitere Datenquellen integriert. Meteoalarm für Unwetterwarnungen, der Abfallkalender mit den Entsorgungsterminen, der Ferienkalender zur Steuerung der Weckerfunktion, die Abfahrtzeiten der lokalen Verkehrsbetriebe. Außerdem geht das Haustür-Klingeln als Signal auch direkt ins SmartHome.
Auch das Relais-Board wurde wieder fit gemacht – die Solar-Abkühlfunktion auf eine Platine gelötet und instand gesetzt und eine Anbindung der Heizung vorbereitet.
Ein neuer „Meldungen“-Bereich sammelt Informationen und Fehlermeldungen aus allen Bereichen und gibt diese prominent aus.
Oktober 2021
Da ein Aqara Bewegungsmelder unzuverlässig geworden ist, habe ich jetzt auch Bewegungsmelder von Sonoff und Tuya (beides Zigbee) im Einsatz. Durch andauernde Probleme mit dem Raspberry PI 4 habe ich ein Downgrade auf einen Raspberry Pi 3b+ gemacht.
Dezember 2021
Ein USB IR Lesekopf (Hichi) liest jetzt meinen Stromzähler aus. Die Installation war eine wahre Freude: Plug&Play in seiner besten Form. Dank 5m USB Verlängerung hängt er direkt am PI – seitens ioBroker werkelt der Adapter ioBroker.smartmeter. Es werde Licht im Dachgeschoss – dank Shelly 2.5 und Shelly i3.
Januar 2022
Für im Dach neu zugewonnene Zimmer wurden neue Sensoren (Aqara) ergänzt. Auch ein neuer Lichtwecker (Zigbee-Glühbirne) mit entsprechendem Zigbee-Taster (Ikea) wurde ergänzt. Nach längerer Zeit habe ich mich mal wieder an ESP8266-ESP32-Arduino-Basteleien versucht und neue Erfolge gefeiert. Eine kleine Ampel im Bad (Wemos D1 Mini + RGB Shield) gibt nun Auskunft über den Warmwasser-Bestand. Da der Pi 3b+ vom Backup-Prozess überfordert war, wurde ein neuer 4B beschafft und installiert.
Februar 2022
Eine smarte Steuerung und Überwachung der Konvektorheizungen im Dachgeschoss wurde realisiert.
April 2022
Die Auswertung des Stromverbrauchs wurde ausgeweitet. Verschiedene alte Flows wurden überarbeitet und optimiert. Mit der App JRW Json Response Widget (die eigentlich gar kein JSON verarbeitet) wurde ein schnelles und (aktuell) zuverlässiges Widget gebaut. Die neuen Velux Integra Solar Rolladen wurden smart gemacht.
August 2022
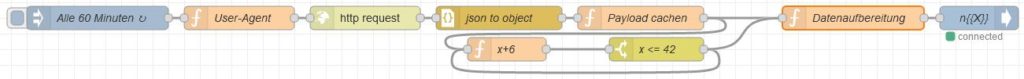
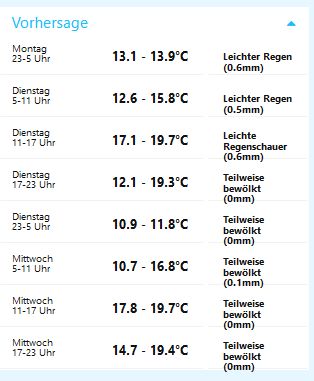
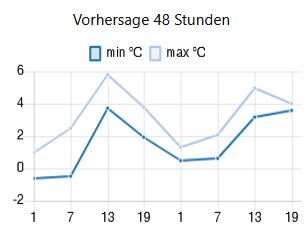
In der Zwischenzeit wurden weitere Datenquellen integriert, z.B. der Vertretungsplan der Schule und solar-wetter.com für eine Prognose des Photovoltaik-Ertrags. Die Daten des Wechselrichters wurden zunächst über die Cloud von Growatt eingebunden, später dann über eine modifizierte Logger-Firmware (Growatt Shine WiFi-X) direkt lokal über MQTT. Zur Maximierung des Eigenverbrauchs wurde eine HAMA Steckdosenleiste (4x Schuko + 4x USB einzeln schaltbar) auf Tasmota umgestellt. Entsprechende Flows prüfen, ob Strom „übrig“ ist und schalten die zu ladenden Geräte zu.
September 2022
Überschüssiger Strom aus der Photovoltaik-Anlage wird jetzt, wo es langsam kalt wird, vollautomatisch „verheizt“. Dafür kommen Konvektorheizer mit 500 und 750 Watt zum Einsatz, welche vom SmartHome je nach Stromüberschuss dank smarter Steckdosen zugeschaltet und abgeschaltet werden können. Dafür entsteht gerade ein – ich nenne es großspurig – Energie Management System (EMS), welches verschiedene Verbraucher verwaltet und diese dabei selbstständig, ergänzt durch Sensorwerten (Temperaturen) und Wettervorhersagen, priorisiert. Ein wenig ist hier aber noch zu tun.
Rund um Strom-Verbrauch und -Erzeugung wurden diverse Diagramme (Flot & NodeRED Dashboard) erstellt und informative Statistiken zusammengestellt. Dafür hat die Sortierung meines NodeRED Dashboards eine größere Überarbeitung erfahren.
Ein weiterer Lichtwecker wurde schnell zusammenkopiert. Ist ja nichts neues mehr. Morgens hat das SmartHome mit vier meist weitgehend parallel laufenden Lichtweckerprozessen nun gut zu tun. Überfordern tut das den Raspberry Pi 4b 2GB aber nicht.
September 2023
Bedingt durch einen neuen Wechselrichter musste ich mich mit der lokalen Integration eines Hoymiles HMS-800w 2t beschäftigen. Dank des hms-mqtt-publisher ging das dann schnell besser als gedacht.
Dezember 2023
Der unterstützende Pi, der nebenbei auch allerlei andere Aufgaben im Heimnetz übernimmt, wurde auf einen Pi 5 geupgraded. Eine aufwändigere Arbeit als erwartet.
Mai 2024
Neue Zigbee-Sensoren kamen in den letzten Monaten hinzu. Dabei bin ich tiefer in die Funktionalität von Zigbee und Deconz eingetaucht. Leider streiken die Wassersensoren gerade – ich hoffe das klärt sich …
Juni 2024
Mein EMS (Energie Management System) ist inzwischen erwachsen geworden. Viel Arbeit floss in den letzten Monaten hinein. Inzwischen können Verbraucher flexibel über das Frontend ergänzt, bearbeitet, aktiviert und deaktiviert werden.
Mehrere Geräte können gleichzeitig (automatisch) geschaltet werden. Dabei wird immer die optimale Kombination aus Geräten erhoben, welche das Stromangebot optimal ausnutzt.
Das Einschalten und Ausschalten der Geräte richtet sich nach diversen Bedingungen wie Temperaturen, Jahreszeiten, Tageszeiten, Schonzeiten, Mindestlaufzeiten, Pardonzeiträumen, Prioritäten …
Auf Wunsch wird ein abstufbar-umfangreiches Log geschrieben, welches alle Entscheidungen transparent macht – und das Debugging enorm erleichtert. Ebenso werden Statistiken geführt, wie z.B. Verbrauch und Einschalthäufigkeiten.